今回はFigmaのプラグイン「Figma to HTML」の使用方法について解説します!
それでわ解説していきたいと思います!
Figma to HTMLとは
「Figma to HTML」とは、figmaで作成したデザインを簡単にHTMLコードに変換することができるプラグインです。
Figma to HTMLの使い方
Figma to HTMLの使い方は実に簡単です。
作業内容は大きく分けて2つです。
①Figmaにプラグインをインストール。
②プラグインを使用して、HTML、CSS、画像をダウンロード。
以上です!
でわ、実際の流れを画像付きで説明します!
①プラグインのインストール

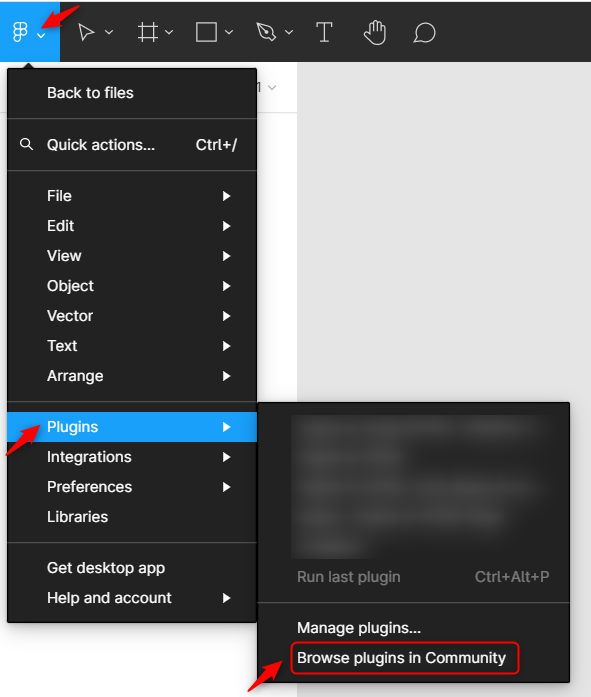
左上のメニューから「Plugins」⇒「Browse plugins in Community」を選択します。
(※ワークスペース上で「右クリック」⇒ 「Plugins」⇒「Browse plugins in Community」 でもOKです。)

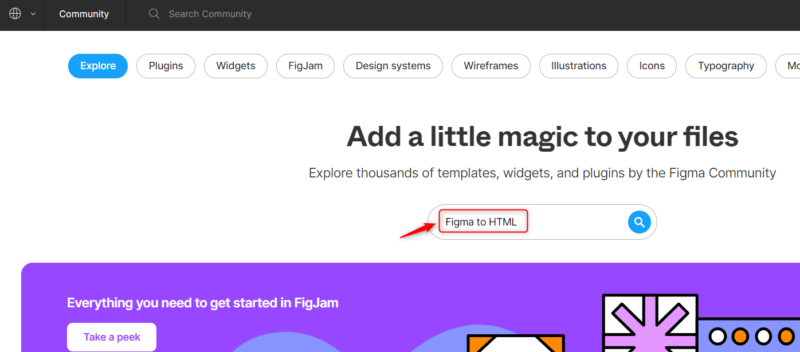
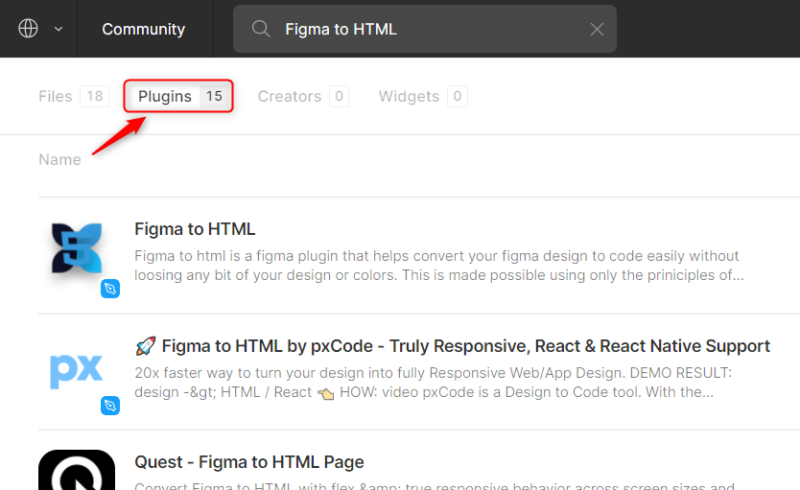
検索欄に「Figma to HTML」と入力して検索します。

「Plugins」をクリックします。

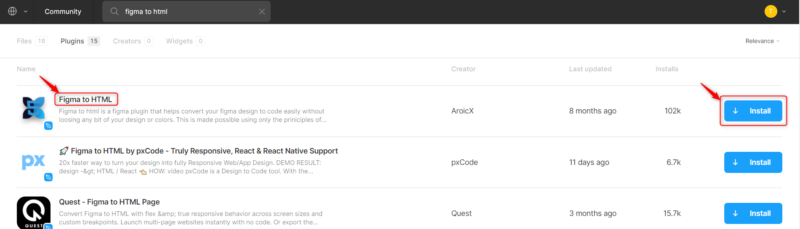
「 Figma to HTML」のプラグインを探し、「Install」をクリックします。
これでプラグインのインストールは完了です。
② HTML、CSS、画像をダウンロード
でわ、先程インストールした 「 Figma to HTML 」 を使ってみましょう!

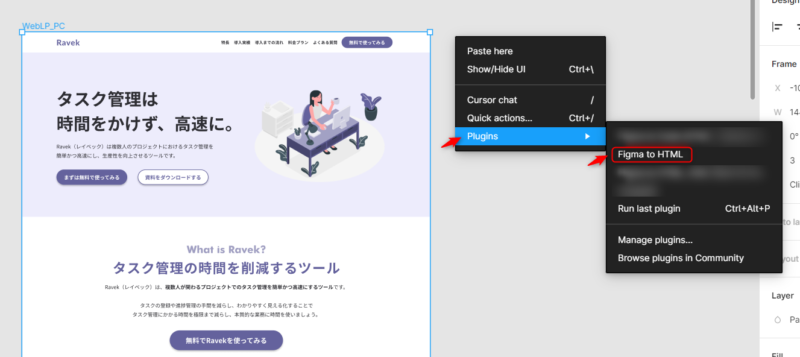
ワイヤーフレームを選択した状態で、ワークスペース上で「右クリック」⇒ 「Plugins」⇒「 Figma to HTML 」をクリックします。

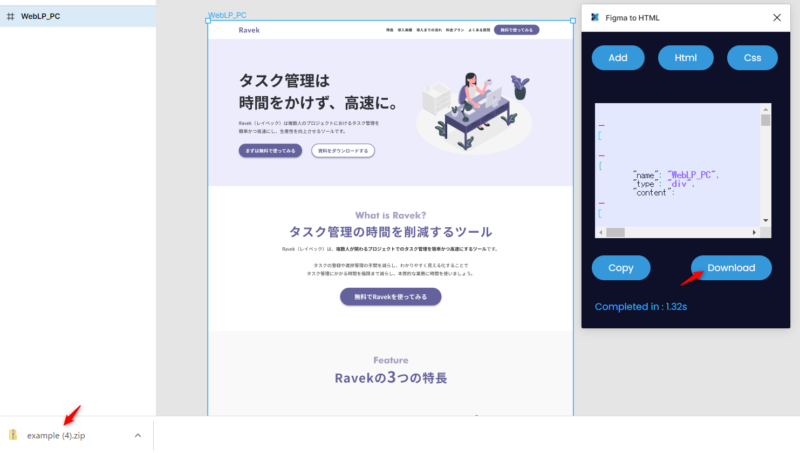
「 Figma to HTML 」 のプラグインが表示され、「Download」ボタンをクリックするとファイルがダウンロードされます。

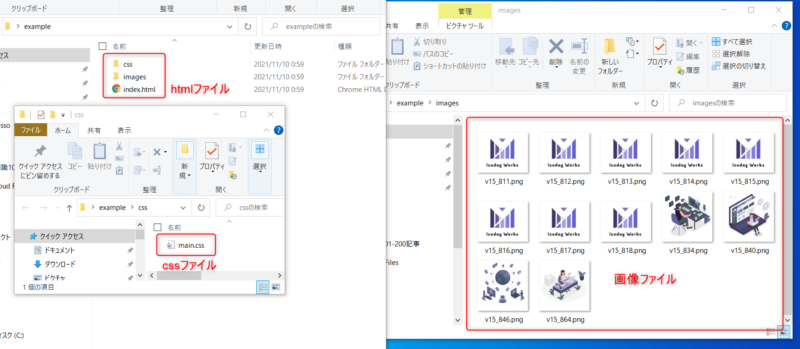
ダウンロードしたフォルダを解凍すると、「index.html」、「main.css」、「画像ファイル」がダウンロード出来ていることが確認出来ました。
これで作業は完了です。
備考:ブラウザで確認
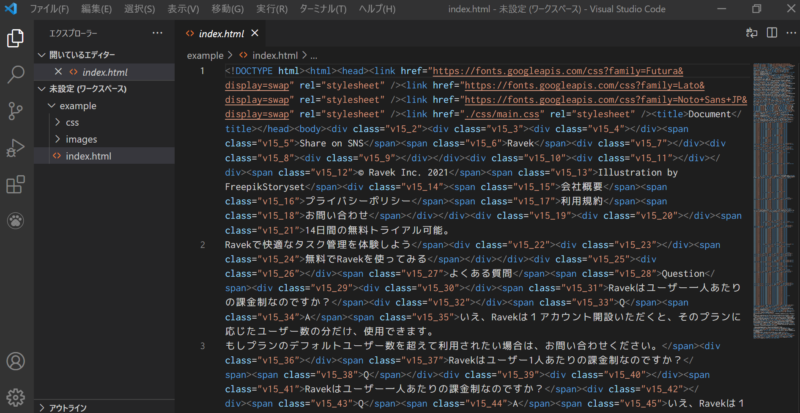
ダウンロードしたコードをvs codeで実装して、ブラウザで確認してみました。

・・・htmlコードがエラい事に( ゚Д゚)

右上のボタンが被ってる・・・。

この辺は問題なく実装出来ていますね♪
如何でしたでしょうか?
今回は「 Figma to HTML 」の使い方について説明してみました。プラグインのインストールから実装までは比較簡単だと思います。
ただ、書き出したhtmlコードが凄いことになっていたのであまり実用的では無いような印象を受けましたが、上手く使えば便利なプラグインかもしれませんね。興味のある方は是非試してみて下さい。
でわ!