今回はFigmaのプラグイン「Figma to HTML, CSS, React & more!」の使用方法について解説します!
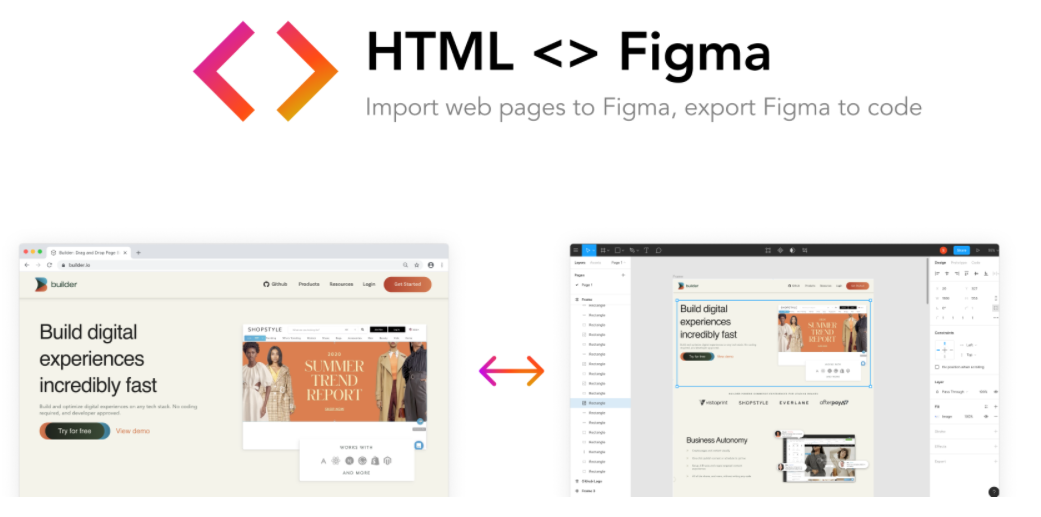
「Figma to HTML, CSS, React & more!」とは、URLを入れるだけでワイヤーフレームを作成してくれるプラグインです。
既存のwebサイトのデザインを参考にしたいとき等、かなり重宝します!
Figma to HTML, CSS, React & more!の使い方
Figma to HTML, CSS, React & more!の使い方は実に簡単です。
作業内容は大きく分けて2つです。
①Figmaにプラグインをインストール。
②URLをコピー&ペースト。
以上です!(簡単・・・)
でわ、実際の流れを画像付きで説明します!
①プラグインのインストール

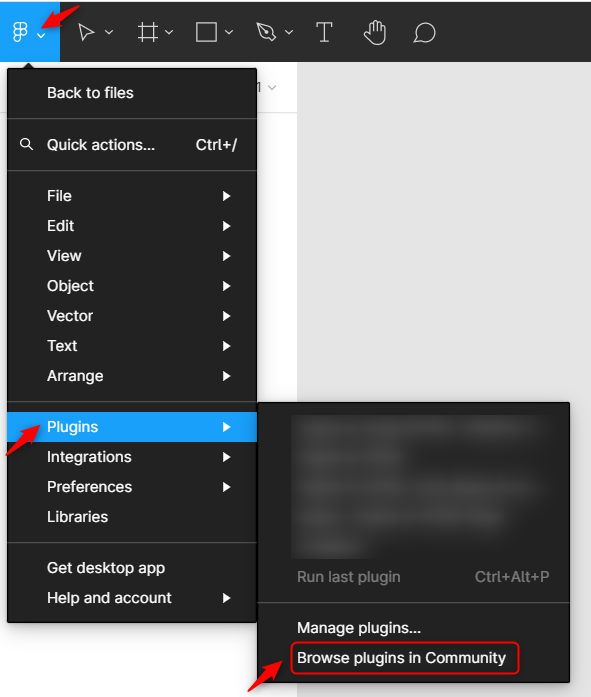
左上のメニューから「Plugins」⇒「Browse plugins in Community」を選択します。
(※ワークスペース上で「右クリック」⇒ 「Plugins」⇒「Browse plugins in Community」 でもOKです。)

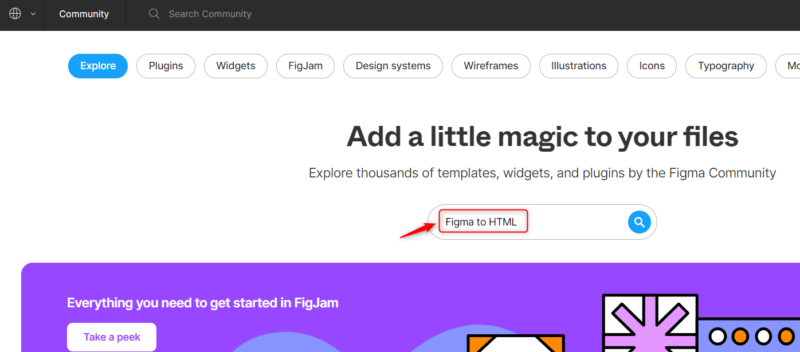
検索欄に「Figma to HTML」と入力して検索します。

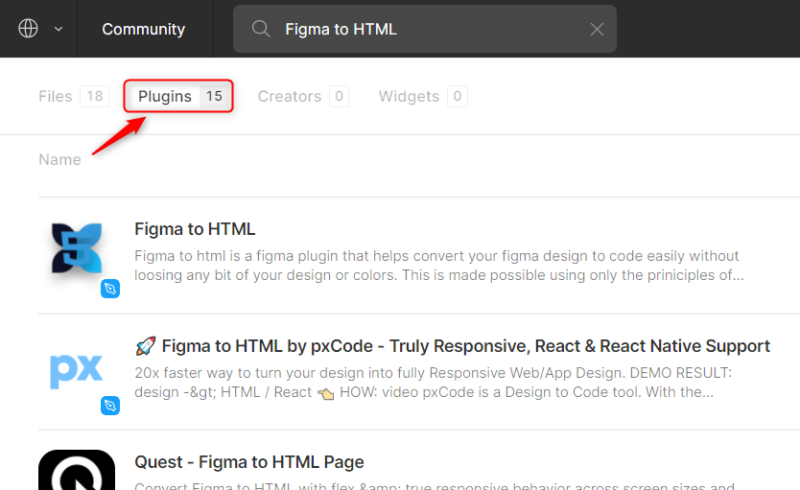
「Plugins」をクリックします。

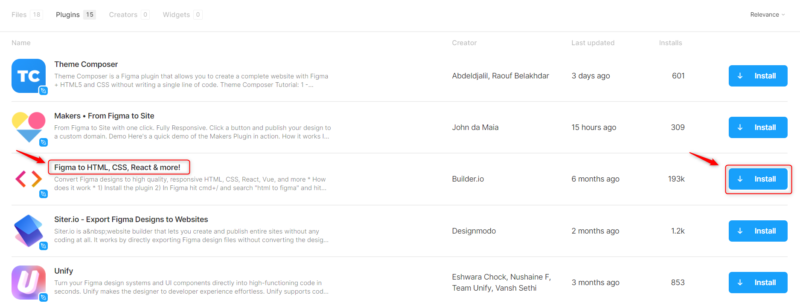
「 Figma to HTML, CSS, React & more! 」のプラグインを探し、「Install」をクリックします。
これでプラグインのインストールは完了です。
②WebサイトのURLを貼り付ける
でわ、先程インストールした 「 Figma to HTML, CSS, React & more! 」 を使ってみましょう!

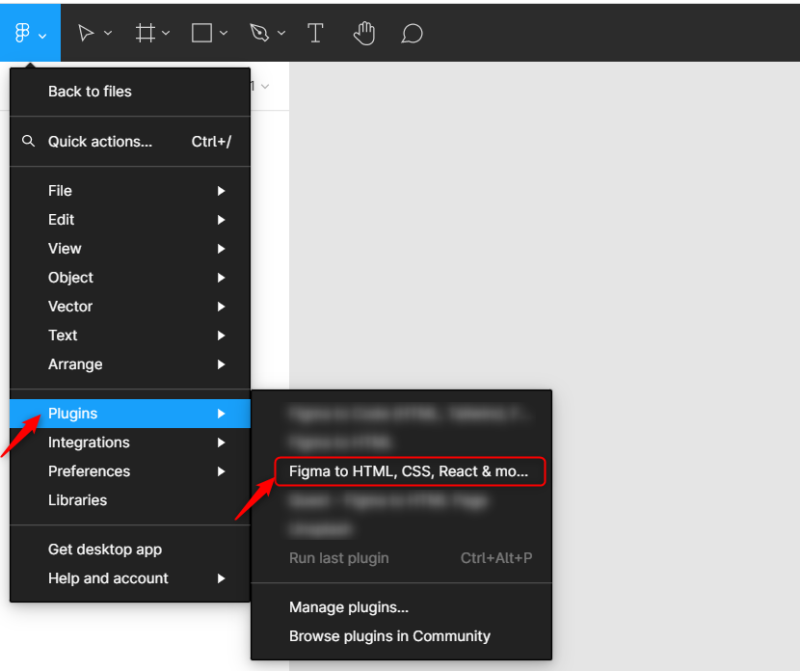
左上のメニューから「Plugins」⇒「Figma to HTML, CSS, React & more! 」を選択します。
(※ワークスペース上で「右クリック」⇒ 「Plugins」⇒「 Figma to HTML, CSS, React & more! 」 でもOKです。)

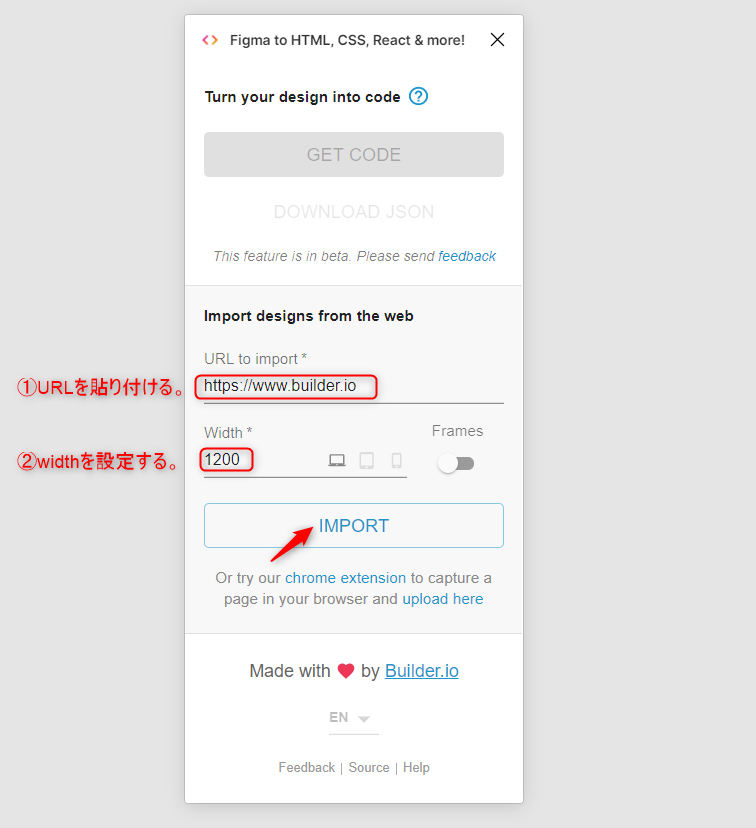
プラグインが表示されましたら、下記2点の入力をします。
①「URL to import」にwebサイトのURLを貼り付け。
②Width(横幅)の数値を入力。(※デフォルトは1200pxです。)
入力したら「IMPORT」をクリックします。

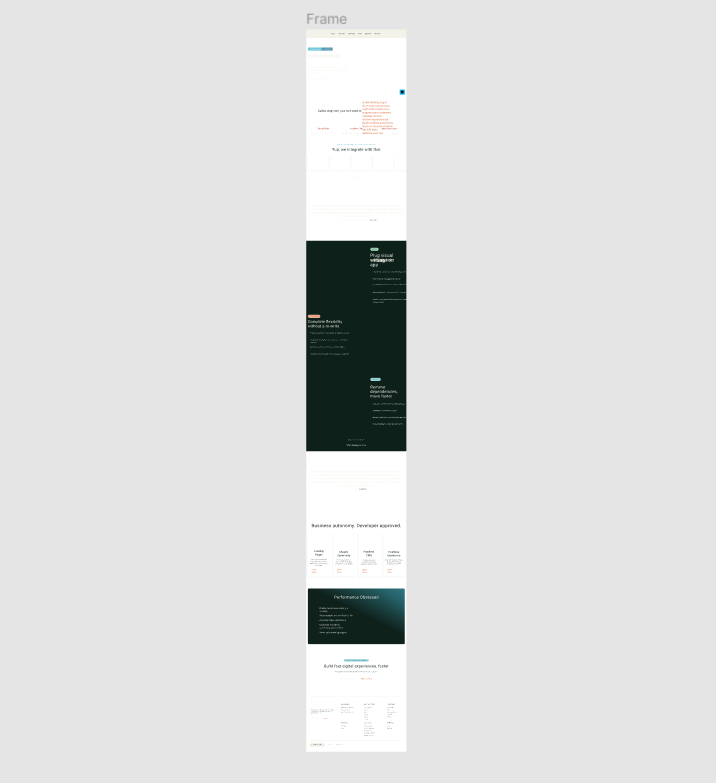
IMPORTが完了すると、ワイヤーフレームが自動で作成されます。
これで作業は完了です。
如何でしたでしょうか?
今回は「 Figma to HTML, CSS, React & more! 」の使い方について説明してみました。プラグインのインストールから実装まで実に簡単だと思います。動きのある画像等は上手く反映出来ないのが難点ですが、本当に素晴らしいプラグインだと思います。興味のある方は是非試してみて下さい。
でわ!